Как сделать интернет-магазин таким, как хочешь именно ты
Желание сделать сайт лучше
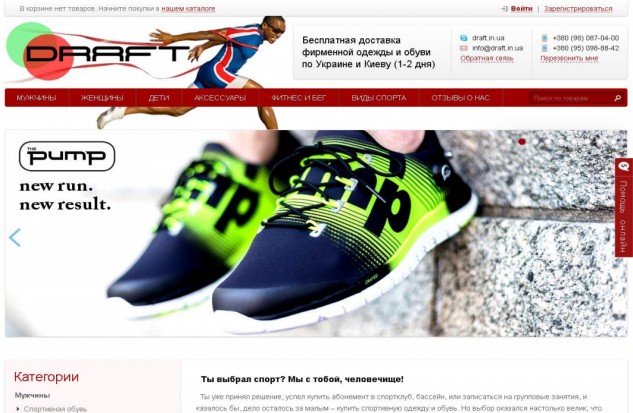
Понятно, ведь каждый владелец сайта по своему видит продающий сайт, а интернет-магазину особенно важно быть уникальным. Конструкторы сайтов чаще предоставляют готовые решения. Признаюсь честно, год назад я это понимал и сразу остановился на Recommerce, эти самые решения здесь на высоком уровне и очень уж влюбился в технические достоинства. Но так как дизайн меня не совсем устраивал и недавно Recommerce сделал окно "Произвольный CSS", я начал свои первые эксперименты с дизайном.
Re-магазины легко редактировать
Любой блок можно убрать, создать новый. Стереть шапку, добавить новую шапку. Убрать меню, поставить свое. Поменять любые цвета, даже в мобильной версии. Добавить новые блоки под меню, под каталог, шапку или в подвал сайта, или над подвалом. Изменить можно все, нужно только желание и немного времени.
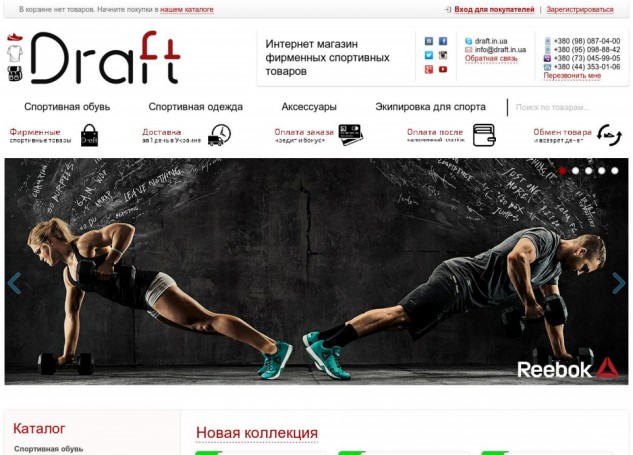
Информационный блок под меню
Я хочу чтобы мои клиенты знали о моих преимуществах.
Я добавил в визуальный редактор четыре готовых картинки, скопировал исходный код и вставил в окно произвольного html кода. Далее я посмотрел примеры использования CSS и узнал, что картинке можно задать class (как бы индивидуальный код объекта). Решил назвать картинки menuicon, и вставил img class="menuicon" в код картинки. Потом в произвольном CSS добавил стили этого самого menuicon:
img.menuicon {
width: 100px; /*ширина картинки*/
height: 100px; /*высота картинки*/
padding-right:10px; /*отступ справа*/
padding-left:9px; /*отступ слева*/
}
То есть задал высоту, ширину и отступы для объекта menuicon. Создание блока заняло у меня от силы минут пять.
Также можно сделать эффекты при наведении
Эффекты увеличения картинки, или покрыть цветной тонировкой, можно добавить красивую надпись. О разных и классных эффектах и примеров их применения пишут сотни интернет-блогов, просто нагуглите к примеру "Стили при наведении на картинку CSS".
Базовые и простые изменения в дизайне
Изменяем вид H заголовков, на примере H1
h1 {
font-size: 30px;
margin: 10px 0;
color: #000;
}
font-size это размер шрифта, margin это отступы, а color это естественно цвет h1 заголовка. Таким образом, можно изменить любой заголовок и даже шрифт сайта.
Изменяем фон блока с контактами
.contackts{
background:#fff;
}
Где #fff это цвет. Получить его можно вручную через бесплатные генераторы цветов в интернете.
Меняем фон футера (подвала) сайта и цвет его шрифта
#footer {
background: #0F0F0F;
color: #CCCCCC;
}
Где background – цвет фона, где color – цвет шрифта.
Меняем цвет фона меню слева
.menu { background:#FFFAFA; }
Вот так вот, одна строчка и новый цвет меню.
Таким образом, можно менять, добавлять и убирать элементы сайта, создавая сайт под своих клиентов. Всю информацию о СSS можно найти на шпаргалках для программистов, там есть самые разные примеры использования стилей и всегда можно найти что-то интересное.
Как мне стало понятно, изменить дизайн сайта Recommerce не только просто, а и приятно. Приятность в том, что интернет-магазины на Recommerce написаны грамотным программистом и при дополнениях в коде сайт не распадается.
P.S. начинающим в дизайне советую программу GIMP, у нее полностью бесплатная лицензия и интуитивно понятная навигация.
***
С Уважением, Шрамов Никита.
Основатель спортивного интернет-магазина Draft.in.ua
Понравилась статья? Поделитесь с друзьями!