Яндекс.Карты: создание и размещение на странице интернет-магазина

В настоящее время большинство интернет-магазинов имеют розничные торговые места или, по крайней мере, точки самовывоза. В данном случае у потенциального покупателя, заинтересованного в покупке товара через онлайн-магазин, возникает вопрос: «Я живу в том же городе, где и находится пункт самовывоза, его адрес указан, а как мне его найти? Я ведь даже название такой улицы не знаю и как проехать туда мне не понятно».
Для решения подобных вопросов на помощь приходят карты, размещаемые на странице контактной информации. Статические карты в виде изображений или скриншотов несут мало смысловой нагрузки и отражают только ограниченный участок местности. Единственный плюс таких карт — стилизация под разработанный дизайн интернет-магазина. Гораздо эффективнее размещать динамические или интерактивные карты, ведь покупатель может с легкостью отследить собственный маршрут или понять в какой части города находится пункт самовывоза.
Как же создать Яндекс.Карту с адресом моего магазина?
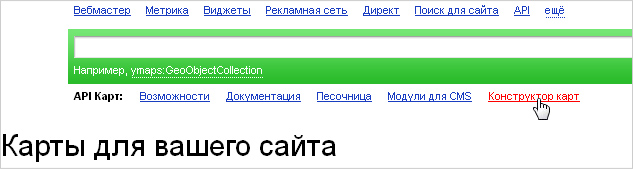
Сегодня речь и пойдет о том, как встроить интерактивную Яндекс.Карту на страницу контаков онлайн-магазина, созданного на платформе Recommerce. Для создания карты нам потребуется сервис API Яндекс.Карт. Переходя по указанной ссылке, в браузере открывается страница с заголовком «Яндекс.Карты для вашего сайта», на которой необходимо в верхней её части перейти по ссылке конструктор карт.

Также хочу отметить, что функционал данного сервиса позволяет сделать настройку именно для онлайн-магазинов, включая пункты самовывоза, зоны и стоимости доставки, о чем подробно описано в разделе интернет-магазинам.
На странице конструктор карт предлагается пройти три шага для получения кода для вставки на сайт или в блог. Опишу каждый шаг подробнее, а также уделю больше внимания именно первому шагу и описанию инструментов для работы с картой.
Шаг #1 — Создание (расставьте на карте точки и линии и подпишите их).
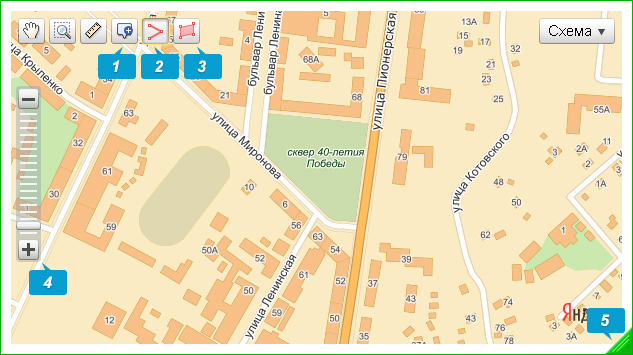
Сначала разберемся с активными элементами управления на карте. Для этого я привожу изображение с отмеченными обозначениями и их дальнейшим описанием. Кроме того, их можно найти на странице конструктора карт справа под заголовком «Помощь».

- Кнопка «Установка точек» позволит расставить и подписать точки на карте. Например, вы можете отметить и подписать ту точку, где находится ваш офис или какой-либо другой объект. Количество точек и оформление каждой из них зависит от вас.
- Кнопка «Рисование линий» позволит нарисовать маршрут, по которому лучше всего добираться до вашего офиса.
- Кнопка «Рисование многоугольников» позволит нарисовать склад или другой сложный объект. Чтобы завершить рисование, нажмите клавишу Esc или кликните по любой из узловых точек и выберите соответствующий пункт меню.
- Ползунок масштаба, позволяет приблизить или отдалить карту для отображения необходимого участка местности.
- Чтобы задать необходимый вам размер окна, «потяните» за правый нижний угол карты.
Шаг #2 — Просмотр (посмотрите как в итоге будет выглядеть схема на сайте).
Данный этап помогает нам увидеть карту именно в таком виде, в котором она будет размещена на странице контактной информации интернет-магазина, и так её будут видеть посетители. Конструктор предлагает выбрать два типа отображения:
- «Интерактивная карта». Посетители онлайн-магазина смогут изменять масштаб и просматривать другие участки карты.
- «Статическая карта». Простое изображение созданной карты, если, например, её нужно разместить в блоге или отобразить в RSS-потоке.
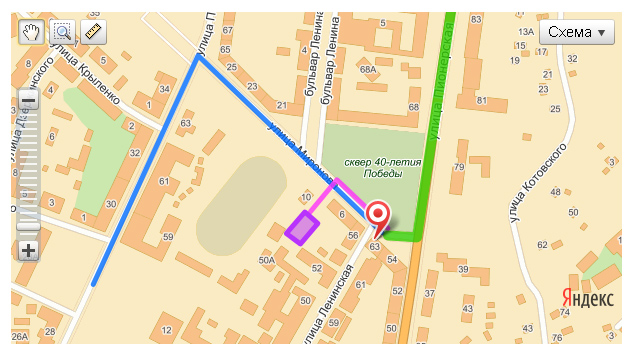
На первом шаге я поставил метку пункта самовывоза, линиями выделил как проехать и пройти пешком к отмеченному месту, прямоугольной областью выделил парковку для автомобилей. Я выбрал интерактивную карту и вот так она выглядит на шаге просмотра:

Шаг #3 — Код для вставки (получите код для вашего сайта или блога).
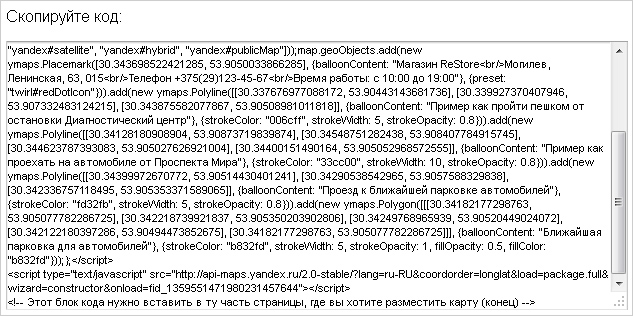
Можно вздохнуть с облегчением — мы дошли до последнего шага, и теперь можно получить код для вставки на страницу контактов интернет-магазина. Отмечаем галочку на пункте «Я прочитал Пользовательское соглашение» и нажимаем кнопку «Получить код карты». Выделяем сгенерированный код и копируем его, кликая правой кнопкой мыши и выбрав пункт копировать, или нажав сочетание клавиш Ctrl+C. У меня это выглядит так:

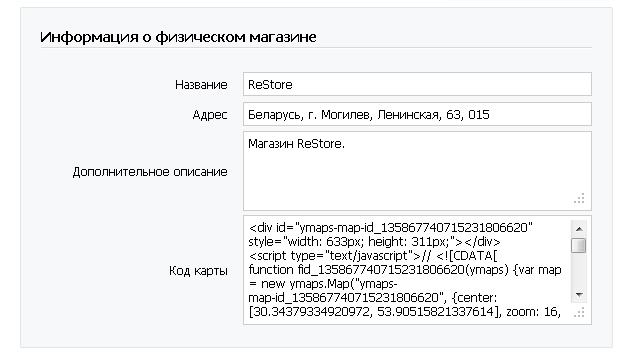
Созданную карту можно разместить у себя в блоге или на личной веб-странице. Чтобы разместить её в контактной информации интернет-магазина, созданного на платформе Recommerce, в административной панели выбираем меню «Настройки магазина», далее заходим в пункт «Физический магазин» и вставляем скопированный код в пункт «Код карты». Это можно осуществить сочетанием клавиш Ctrl+V или правым кликом мыши и выбором пункта вставить. Так это выглядит на рисунке ниже:

А вот и сама интерактивная карта, которую я создал в ходе написания данной статьи:
Возможно вас заинтересуют следующие статьи:
Понравилась статья? Поделитесь с друзьями!